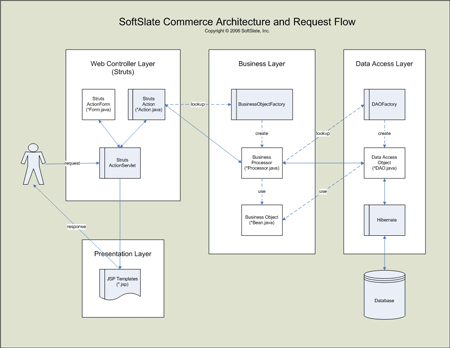
SoftSlate Commerce uses a strict Model, View, Controller (MVC) architecture to organize its classes and files. The Model is further separated into two sections: classes devoted to interacting with the database (DAOs), and classes devoted to processing business logic. The result is four distinct layers to the application, illustrated by the following flow chart:

Application Architecture Flow Chart Larger Image.
The Web Controller or Struts layer provides the mechanisms that control the routing of each web request through the system (the "C" in MVC). In SoftSlate Commerce there are three Struts modules, one for the main, customer interface, one for the administrator interface, and a small one for the installer tool. The customer interface and the administrator interface are further broken down into several units loosely organized by functional area, including "product", "customer", "order", "core", etc.
For the customer and administrator interfaces, the Web Controller or Struts layer consists of the following classes and files:
- The
struts-config*.xmlfiles under theWEB-INF/confsubdirectories (for the customer interface). - The
struts-config*.xmlfiles under theWEB-INF/conf/administratorsubdirectories (for the administrator interface). - The classes in the
com.softslate.commerce.customerpackage, most of which are subclasses oforg.apache.struts.action.ActionFormandorg.apache.struts.action.Action(for the customer interface). - The classes in the
com.softslate.commerce.administratorpackage, most of which are subclasses oforg.apache.struts.action.ActionFormandorg.apache.struts.action.Action(for the administrator interface).
In short, the role of this layer is to take in each browser request, to validate the browser request, to invoke the classes in the Business layer responsible for processing the request, possibly to handle certain processing itself (such as recording information in the browser session), and finally to route the request to the appropriate Tiles definition in the Presentation layer.
Why separate the Web Controller into its own layer? Along with the Presentation layer,
the Web Controller or Struts layer encapsulates all the processes that relate to
SoftSlate Commerce being a Web application (as opposed to a GUI or some other
application). For example, instances of
javax.servlet.http.HttpServletRequest or
javax.servlet.http.HttpSession are never referred to or
used in the Business or Data Access layers. This separation makes it possible to use the
same back-end processing with different front-end systems, such as legacy
applications.
![[Note]](images/note.png) | Note |
|---|---|
Because of its use of the Struts web application framework, a familiarity with Struts is very useful when developing with SoftSlate Commerce. A great amount of information is available online and in books about Struts. For more, visit the Struts home page at http://struts.apache.org. |
The Business layer is responsible for processing the application's business logic and representing the application's state in the form of Java beans. For example, in the case of a request to add an item to the user's cart, the Business layer will initialize the user's cart if it hasn't been already, create new objects representing the items in the cart, and then communicate with the Data Access layer to store a representation of the cart in the database.
The Business layer consists of the following classes:
- The classes in the
com.softslate.commerce.businessobjectspackage, which is broken down into several units loosely organized by functional area, including "product", "customer", "order", "core", etc.
The com.softslate.commerce.businessobjects package
includes two types of classes. Processors (ie. those classes named
*Processor) contain business processing logic, whereas
Beans (ie. those classes named *Bean) store application
state.
Each concrete processor class and bean class has a corresponding Java interface, which
the rest of the application uses to instantiate and manipulate it. For example, the
processor used to handle various requests related to a user's cart is named
com.softslate.commerce.businessobjects.order.BasicCartProcessor
. However, throughout the rest of the application, instances of
BasicCartProcessor are always referred to through its
corresponding interface,
com.softslate.commerce.businessobjects.order.CartProcessor
. This practice provides a huge benefit in terms of customizing SoftSlate Commerce:
through a simple configuration change, you can change the concrete class the application
uses to something else. As long as it implements the original interface, the rest of the
application can use it just as it did the original class. In your new custom class, however,
you now have the ability to override any and every method to implement your own custom
functionality. We'll explore the nuts and bolts of doing this in more detail later. The
exact same feature is available for all the classes in the Data Access layer as
well.
The Data Access layer is responsible for writing and retrieving data to and from the database, and returning the results to the Business layer. For example, in the case of a request to add an item to the user's cart, the Business layer will invoke classes in the Data Access layer, which will do the work of inserting and updating the various tables in the database that store a representation of the user's cart. Starting with version 2.x, SoftSlate Commerce employs the Hibernate persistance framework to handle all of its database interaction.
The Data Access layer consists of the following classes and files:
- The classes in the
com.softslate.commerce.daospackage, which is broken down into several units loosely organized by functional area, including "product", "customer", "order", "core", etc. - The
sql*.hbm.xmlfiles under theWEB-INF/classes/resourcessubdirectories, which contain the HQL (Hibernate Query Language) queries used by the application. - The
*.hbm.xmlfiles in thecom.softslate.commerce.businessobjectspackage, which contain the Hibernate mappings that map the business object Java beans to the database tables.
After the Web Controller layer routes the request to the Business layer and retrieves the results of the processing, it then forwards the request to the Presentation layer, which is responsible for generating the HTML sent to the user's browser. The Presentation layer is composed of the following files:
- The
tiles-defs*.xmlfiles under theWEB-INF/confsubdirectories (for the customer interface). - The
tiles-defs*.xmlfiles under theWEB-INF/conf/administratorsubdirectories (for the administrator interface). - The JSP templates in the
WEB-INF/layoutsdirectory (for the customer interface). - The JSP templates in the
WEB-INF/templates/administratordirectory (for the administrator interface). - The
application.properties*.xmlfiles under theWEB-INF/classes/resourcessubdirectories, which contain various text messages used in the Presentation layer. - The
css/style.cssandcss/style-custom.cssfiles, which contain the CSS stylesheet definitions the application uses. - The
imagesdirectory, which contains some images referred to in the application's HTML output.
For example, in the case of a request to view a product detail page, the Web Controller
layer will place the requested product information retrieved from the database in the
request scope, (in the form of an instance of
com.softslate.commerce.businessobjects.product.Product
) . It will then forward the request to the Presentation layer, to output the HTML
containing the information to the user's browser.
SoftSlate Commerce employs the Tiles framework, which is distributed as part of
Struts, to organize the JSP templates responsible for presentation. When the Web
Controller layer executes a forward to the Presentation layer, it specifies one of the
Tiles definitions defined in the tiles-defs*.xml files under
the WEB-INF/conf subdirectories. The role of each Tiles
definition is to describe which JSP templates should be used to output the
response.
![[Note]](images/note.png) | Note |
|---|---|
There is much more information about Tiles available in books and online. Refer to the Struts Web site for more details. |
In the case of a request to view a product detail page, the Web Controller layer forwards
to the product.product Tiles definition, which is defined in the
WEB-INF/conf/product/tiles-defs-product.xml file. That
file tells Tiles to use the
WEB-INF/layouts/default/product/product.jsp JSP template
to display the body of the product page.
![[Note]](images/note.png) | Note |
|---|---|
SoftSlate Commerce extends the Tiles framework to first look inside the
|